You can integrate GonnaOrder into your application. This feature lets you publish orders to your website, application, or POS. With the custom integration setup, GonnaOrder will send all new orders to the URL endpoint configured for your store. A custom integration enables you to achieve the following:
- Be informed when new orders arrive: An order event is created for every new order that arrives in a GonnaOrder store. This may be used for notifications on new orders.
- Be informed when the status of order changes : The status of an order is set to change depending on the actions of store operators. The status can be ORDER_SUBMITTED, ORDER_RECEIVED, ORDER_CLOSED, or ORDER_REJECTED.
On This Page
- Configure a URL Endpoint To Publish Orders
- Receive Order Events
- Process Orders Received by Your Application
Configure a URL Endpoint To Publish Orders
To start publishing orders from your store on an external application, you must configure an API URL endpoint to listen to order events from GonnaOrder. A competent developer can do this on your behalf if you do not know how to deal with APIs and application development.
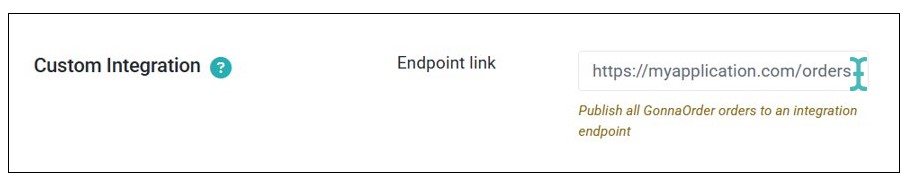
When the API endpoint is ready for use, navigate to Settings >Integrations and enter the URL endpoint under the custom integration section.
Your application will start receiving order events from your GonnaOrder store immediately. The events can be processed based on the information contained in each event, as described in the next section.

Receive Order Events
The API endpoint configured in the previous section will receive an order event every time a new order is submitted to GonnaOrder or if an order changes status. This applies to orders submitted by store staff and customers alike.
An order event in GonnaOrder carries all the information needed to identify and fulfill an order from processing to delivery. Take note that every order has a unique uuid and an orderToken. The latter is for human-to-human communication, while the former is used within the application.
Below is an example of the order event sent to custom integrations. The order event fields are explained right after.
{
"storeId": "1665"
"storeAlias": "amaicastore",
"uuid": "0196ed90-d905-476a-a7fa-6838b6af5e28",
"eventType": "ORDER_SUBMITTED",
"createdAt": 1624527462604,
"updatedAt": 1624527462607,
"customer": {
"name": "John Doe",
"phoneNumber": "08619879320",
"email": "example@email.com"
},
"paymentStatus": "NO_PAYMENT",
"paymentMethod": "NO_PAYMENT",
"totalNonDiscountedPrice": 210,
"totalDiscountedPrice": 210,
"currency": "EUR",
"orderToken": "AK-K8"<span,
"deliveryInfo": {
"method": "NO_LOCATION"
},
"wishTime": 1624527600000,
"locale": "en"
}
Order Event Field Details
storeId: This is a 4-digit integer found on your store’s link and is used to identify your store.storeAlias: This is the name of the store from which the order was sent.uuid: The order unique identifier that is used within the application. Ideally, this identifier should not be displayed to the end user, but it helps track orders in the application.eventType: We send order events at four stages, i.e., when it’s submitted, received by a store user, closed, or rejected. The statuses are ORDER_SUBMITTED, ORDER_RECEIVED, ORDER_CLOSED, and ORDER_CANCELLED, respectively.createdAt: Order creation time in milliseconds.updatedAt: Indicates the last time the customer or store manager updated an order. It is also presented in milliseconds.comment: The comment added by a customer to their order. This field can be empty or have a string of characters.customer: A Javascript object containingcustomer.name,customer.phoneNumber, andcustomer.email, all of which are strings.paymentStatus: Status can be IN_PROGRESS, SUCCESSFULLY_COMPLETED, or FAILED if payment is made online. For offline payments, the status will be NO_PAYMENT.paymentMethod: The method with which payment is made. This varies depending on the payment methods enabled for your store.totalNonDiscountedPrice: Total price of the order excluding discounts.totalDiscountedPrice: Total price of order including discounts.currency: Currency used for prices in the store.orderToken: A unique but simplified order identifier that can be used for person-to-person communication. This is preferred to be displayed to customers and store users instead of theuuid.deliveryInfo.method: The delivery method for in-store, pickup, and address will be IN_STORE_LOCATION, NO_LOCATION, and ADDRESS respectively.deliveryInfo.streetAddress: Delivery street address is only applicable if thedeliveryInfo.methodhas value ADDRESS.deliveryInfo.city: Delivery city.deliveryInfo.comment: Comment added by the customer to facilitate delivery.wishTime: Wish time specified by the customer refers to the time they would like their order fulfilled.estimatedTime: This is the estimated time the store needs to prepare the order. The field may be empty.isReady: Indicates if the order is ready to be served, delivered to, or picked up by the customer.rejectReason: Reason that was given by the store owner/waiter when rejecting the order. When provided, it is a string of characters. Again store managers are at liberty to give or not give a reason for rejecting an order, and this field may not have value.locale: The language of the order, usually a language symbol with en representing English and fr representing French, and so forth.
Note
Other order event fields like locationLabel, stationID, stationName, topLevelCategoryId, and topLevelCategoryName are also published if they are not null.
Process Orders Received by Your Application
What would you like to do after receiving an order event? Your answers to this question should guide you on how to process orders in your application. There are unlimited possibilities, but below are a few options for you to explore:
- Fetch order details
- Download order receipt
- Save customer information in your marketing channels
- Send the order to your preferred delivery partner (for orders with delivery address)
Besides these suggestions, you can create custom order processing workflows to satisfy the needs of your application.
For most of these actions, you will need to use the GonnaOrder Admin API. Check the documentation of the page to see the key API operations that you can use